{Shan, Shui}*
Discover the beauty of an ever-evolving Chinese landscape art. This project combines the elegance of procedural generation with the power of vector graphics to create a mesmerizing, infinite-scrolling journey.
🏗️ Tech stack
React, TypeScript and SVG. Nothing more! ✨
⚙️ Installation
npm install
npm run start
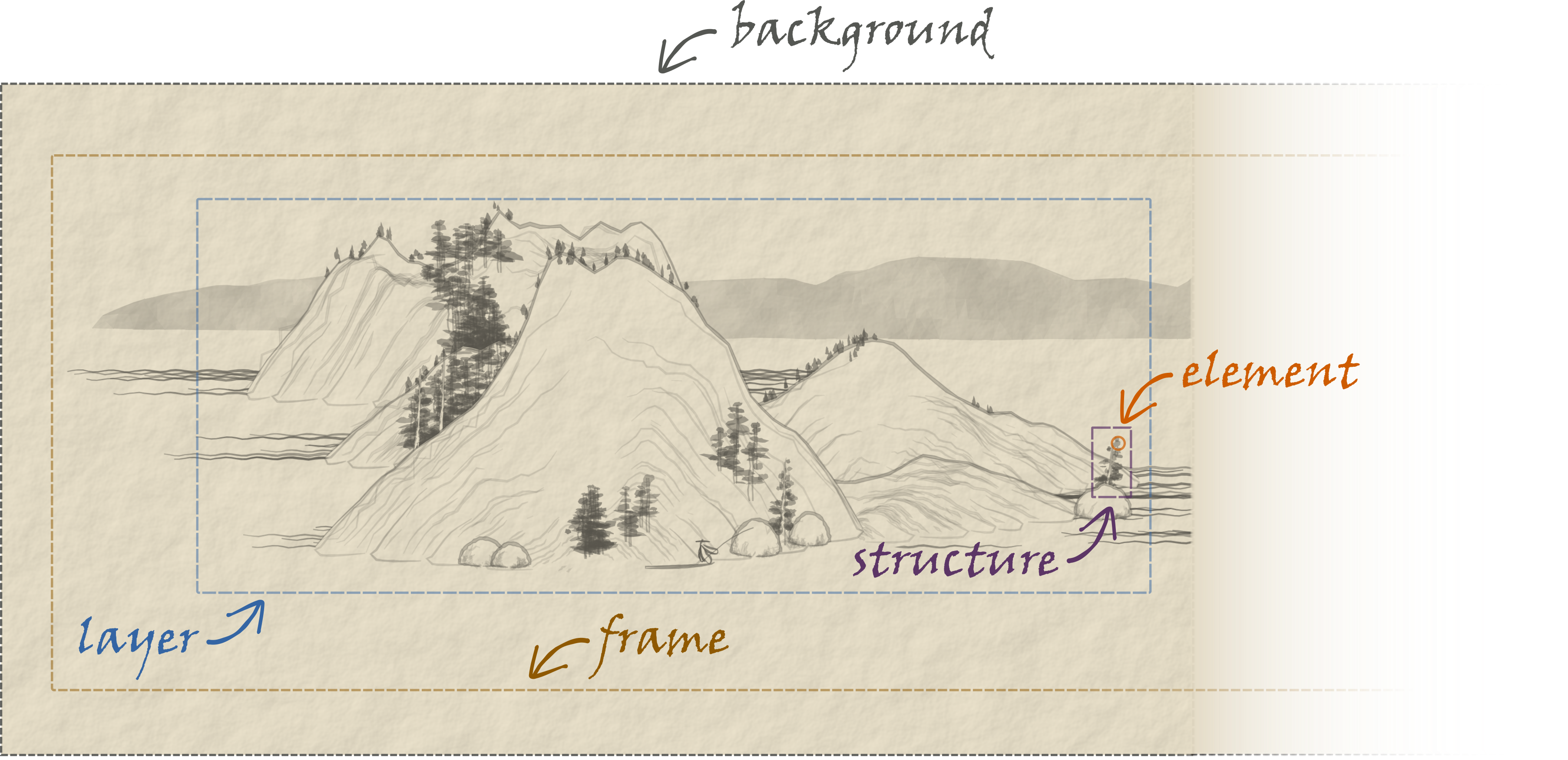
🖼️ Composition elements

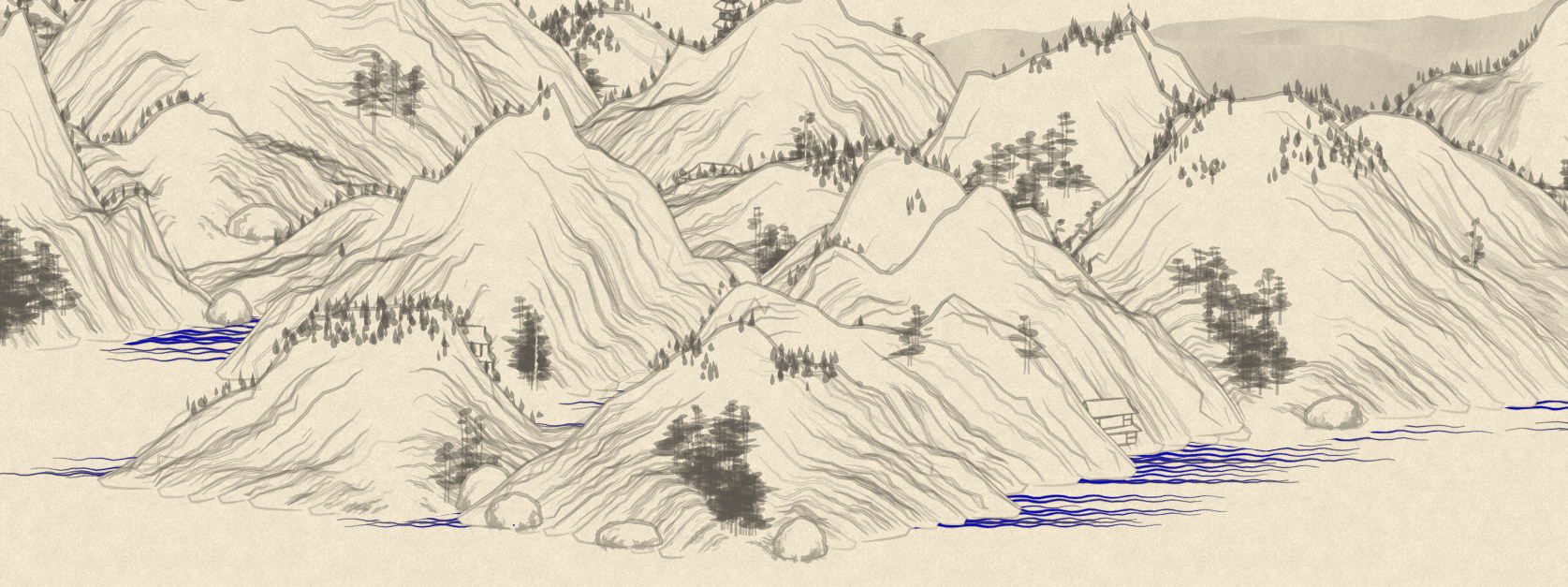
On your current screen, multiple frames may intersect with each other, comprising many layers and containing various structures formed by numerous elements.
📦 Examples of rendered components
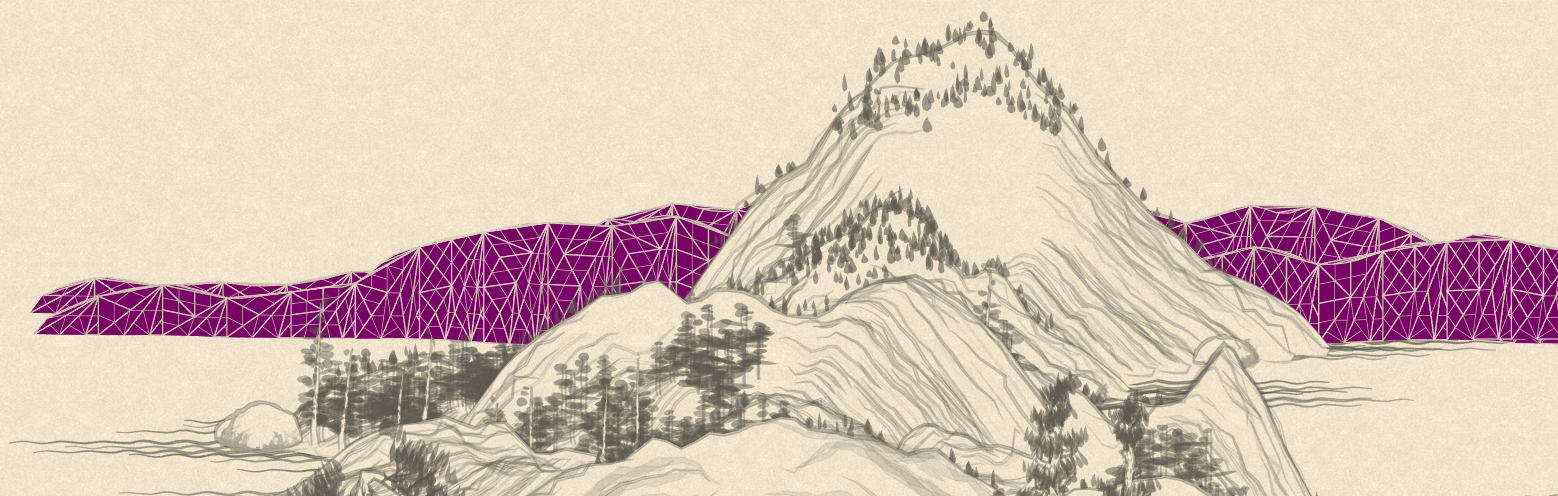
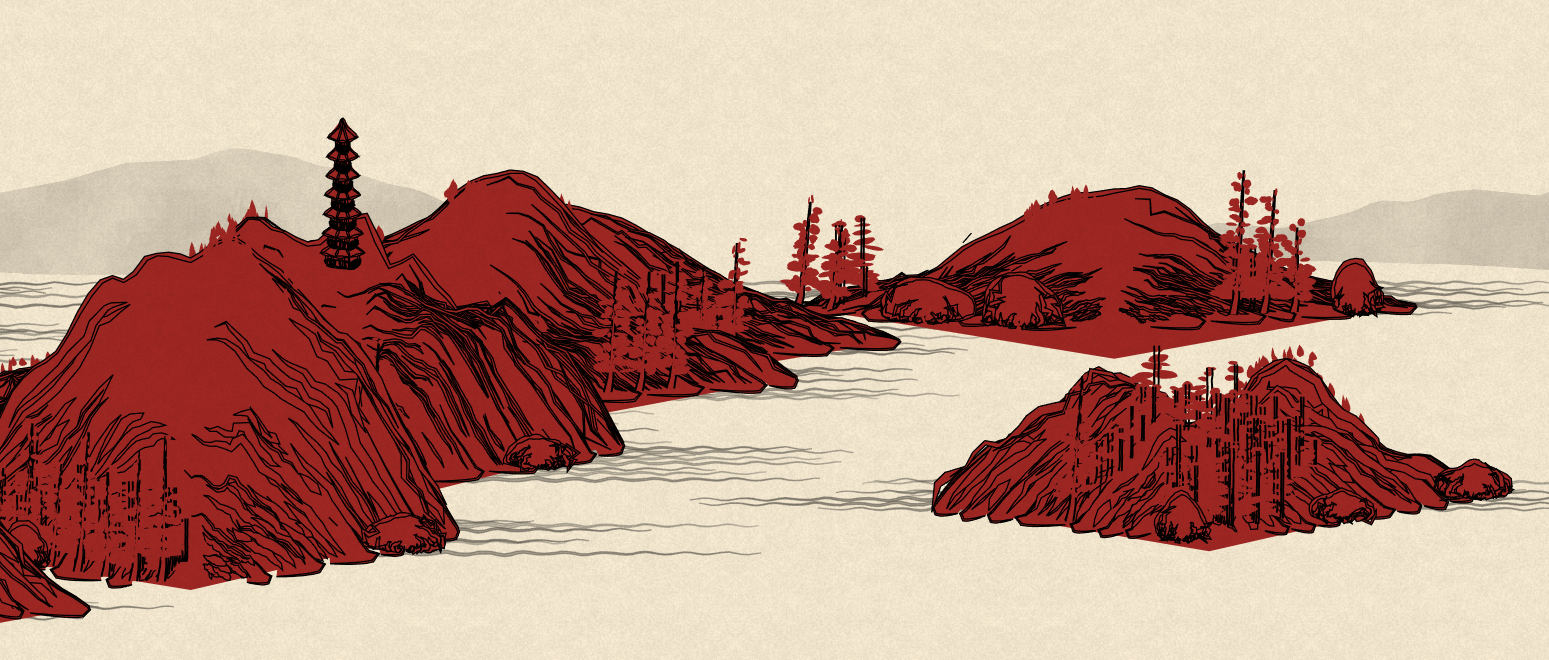
Layers
BackgroundMountainLayer

MiddleMountainLayer

BottomMountainLayer

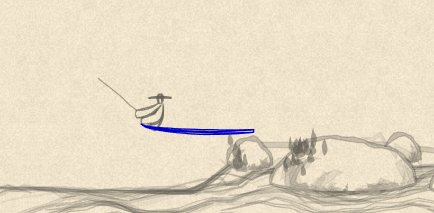
BoatLayer

WaterLayer

Structures
Bark
Made out of Stroke.
Barkify
Made out of Blob, Bark and Stroke
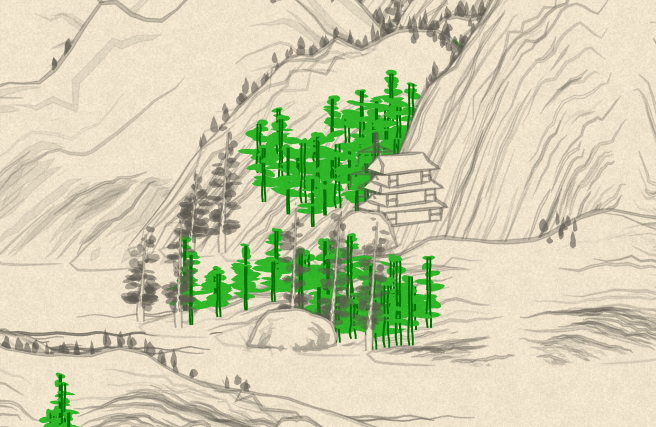
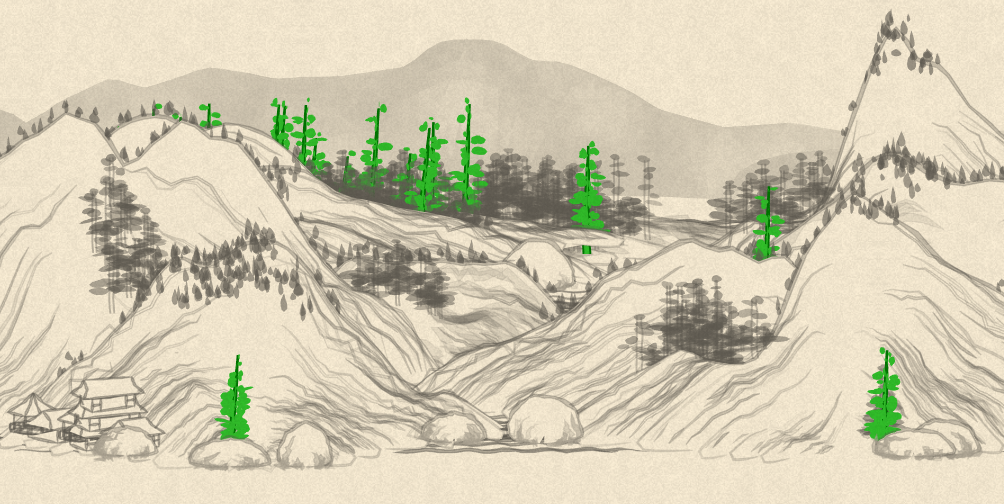
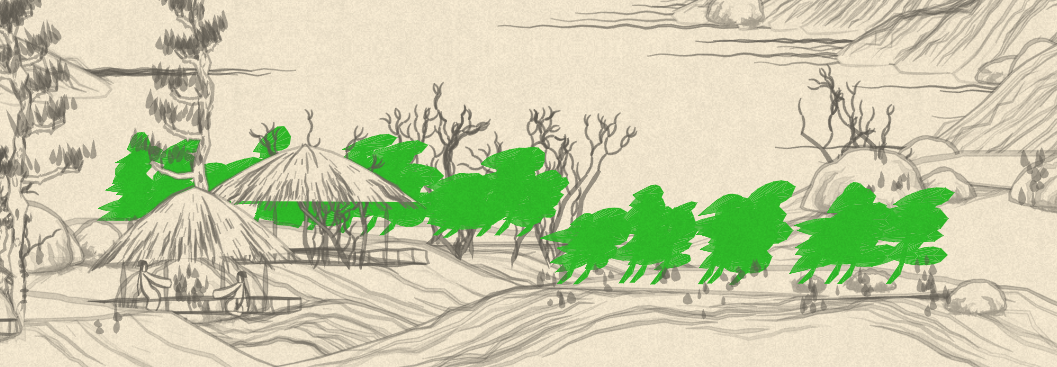
BottomMountainDecoration
Made out of Tree02,Tree04,Tree05,Tree06, Tree07, Rock and Pavilion.
Box
Made out of Stroke.
Cloth
Made out of Stroke.
Hat01
Made out of Element.
Hat02
Made out of Element.
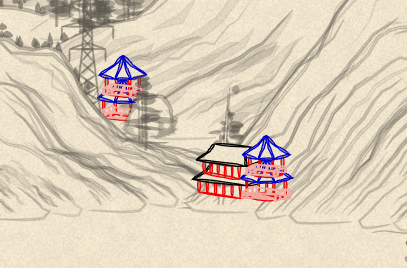
House
Made out of Roof ⬛ and Box 🟥

Man
Made out of Hat (optional), Man and Stick (optional)

MiddleMountainFoot
Made out of Stroke.
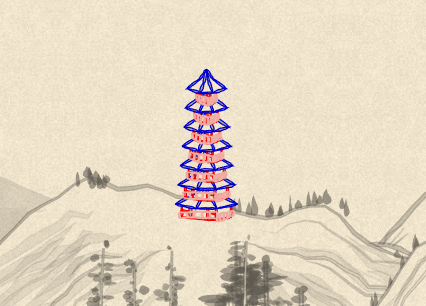
Pagoda
Made out of PagodaRoof 🟦, Box 🟥 and Rail 🟧

PagodaRoof
Made out of Stroke.
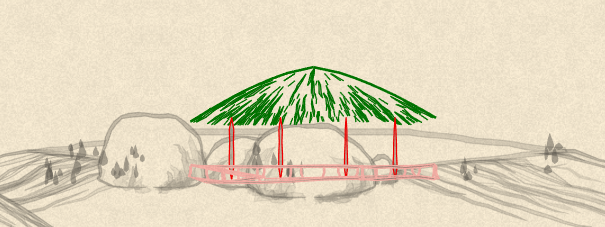
Pavilion
Made out of Hut 🟩, Box 🟥 and Rail 🟧

Rail
Made out of Stroke.
Rock
Made out of Stroke and Texture.
Roof
Made out of Stroke.
Stick
Made out of Element.
Texture
Made out of Stroke.
Tower
Made out of PagodaRoof 🟦, Box 🟥 and Rail 🟧

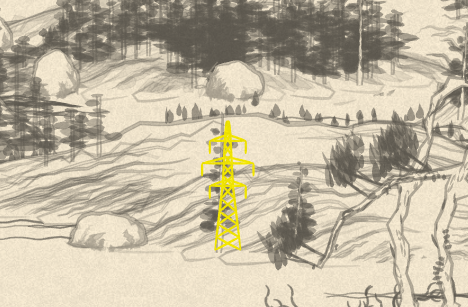
TransmissionTower
Made out of Stroke.

Tree01
Made out of Element.

Tree02
Made out of Blob.

Tree03
Made out of Element.

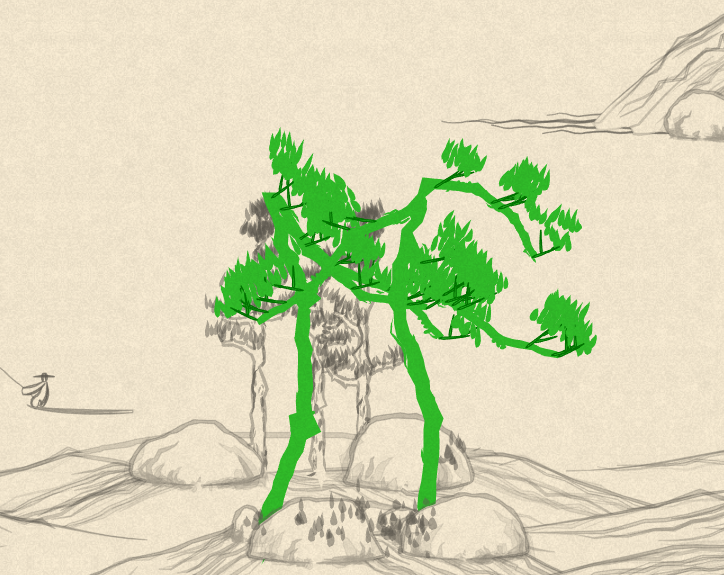
Tree04
Made out of Stroke, Twig and Barkify.

Tree05
Made out of Stroke, Twig and Barkify.

Tree06
Made out of Stroke.

Tree07
Made out of Blob.

Tree08
Made out of Stroke.

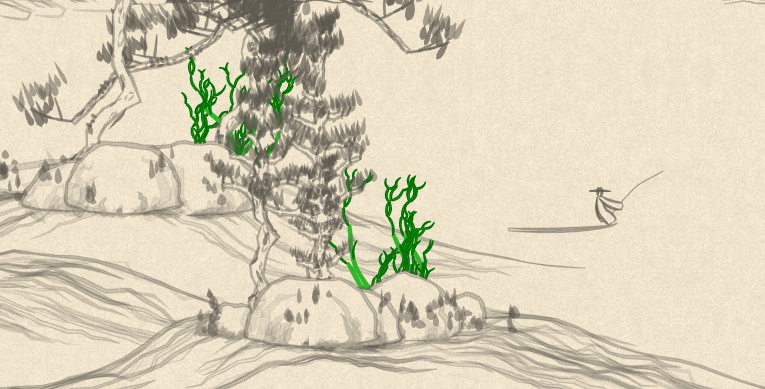
Twig
Made out of Twig, Blob and Stroke
Elements
- Blob
- Branch
- Decoration
- Stroke